
89% of consumers begin their buying process with an online search1. Your website is usually the first and most powerful presentation of your business – who you are as a company, what you offer, and why your products and services are better than all the rest. That’s why it needs to be beautiful, frictionless, and intuitive. Here are 5 things you can do right now to improve your site.
1. Make your site mobile responsive. A mobile-friendly website isn’t good enough anymore; it needs to be responsive. When a website is responsive, the layout and content automatically adapt to fit the device you’re reading it on, be it a desktop, laptop, tablet, or mobile phone. Mobile traffic makes up the largest share, with more than half of all web traffic coming from mobile devices according to Statista. Today’s customers expect a good experience. Google says 61% of users are unlikely to return to a mobile site they had trouble accessing. And, even worse, 40% visit a competitor’s site instead. Also consider: search engines take into account your website design, it’s easier to manage a responsive site than having to worry about a desktop site and a mobile-friendly site, responsive sites are “future-proof” against the ever-changing size of smartphone screens and the “mobile-only” model Google and other search engines may be moving towards, and you’ll gain an advantage over competitors.

2. Improve your page speed. Page speed is a measurement of how fast the content on your page loads. According to Google, the average perceived load time of the average mobile landing page in the U.S is 8.7 seconds. However, 53% of people will leave a mobile page if it takes longer than 3 seconds to load. A one second delay in webpage time equals a 7% reduction in conversions, 11% fewer page views and 16% reduction in customer satisfaction. Find out how your site stacks up with Google PageSpeed Insights, a free online resource which analyzes the content of a web page, then generates suggestions to make that page faster. Just type in your URL and watch it go.
3. Do a 5 second test. Are your web pages effectively communicating the intended message? Stare at a page on your site for 5 seconds (or better yet, have your friends do it) Then, ask:
- What is the purpose of the page?
- What are the main elements you can recall?
- Who do you think the intended audience is?
- Did the design/brand appear trustworthy?
- What was your impression of the design?
Why 5 seconds? Five seconds is long enough for a good design to communicate its main message, and people often open multiple sites at once, reducing the attention each site receives and increasing the importance of effective design and messaging.
4. Eliminate the need for a mouse. Huh? That’s right. It’s estimated that around 15% of the world’s population has a disability. Users with mobility disabilities may not be able to use a mouse or trackpad, so all functionality should be usable with the keyboard. Users should be able to access and move between links, buttons, and forms using the tab key, arrow keys, or other keystrokes. Long pages with lots of content should be broken up with anchor links (jump lists), allowing keyboard-only users to skip to relevant portions of the page without having to find their way through other content. “Skip to main content” should be provided at the top of each page, so keyboard-only users won’t have to tab through the page navigation in order to get the main content. Also, don’t use elements which only activate when a user hovers over items with a mouse, as keyboard-only users will not be able to activate them. For more information on steps you can take to make your website accessible, check out The World Wide Web Consortium Web Accessibility Initiative, an effort to improve the accessibility of the World Wide Web for people with disabilities.
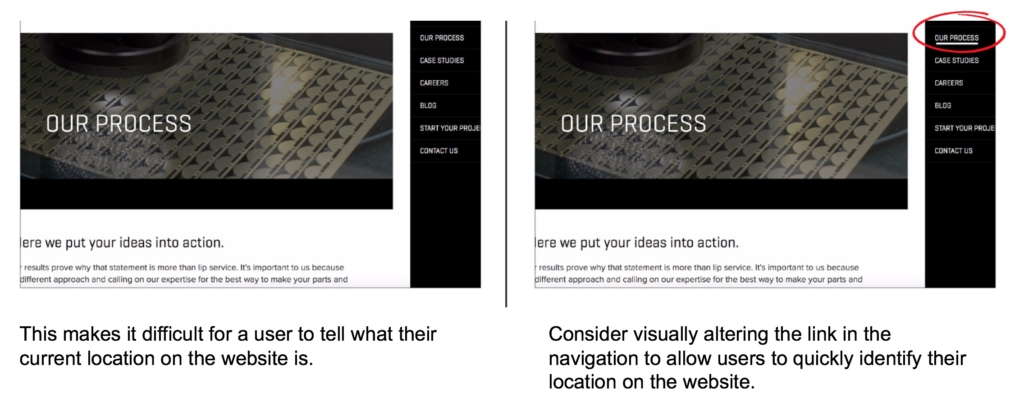
5. Visually alter navigation links. When someone clicks on a word in the navigation menu, the word should change color or become bold or underlined. This helps the user know which page they’re on, as pictured below.

A professional web agency can help you identify the good and bad parts of your site and provide recommendations on how to improve the user experience; ultimately making information finding quicker and easier, increasing conversions, lowering the cost of acquisition, and bringing in more customers.
1.Fleiscman-Hillard




